Falls ihr euch im Rahmen der DSGVO-Anpassungen Sorgen macht ob und wie ihr Google Webfonts in Zukunft auf eurer Webseite einsetzen könnt, dann seit ihr hier genau richtig. Ich zeige euch heute, wie ihr dank eines genialen Tools ganz einfach Google Webfonts auf euren eigenen Server laden und einbinden könnt.
Wenn ihr nämlich die Webfonts ganz gewöhnlich über den Google Server einbindet, werden diese von jedem Seitenbesucher beim Seitenaufruf heruntergeladen. Im Gegenzug speichert Google diverse Informationen über den Besucher.
Das könnt ihr mit meiner kleinen Anleitung in Zukunft verhindern und habt eine Sorge weniger.
1. Theme vorbereiten
Es gibt verschiedene Möglichkeiten die Schriften in das eigene Theme zu implementieren. Ich versuche es so allgemein wie möglich zu halten damit möglichst jeder damit klar kommt.
Geht dazu mit einem FTP Programm auf euern Webserver und navigiert in das Verzeichnis eures Themes. Der Pfad sieht dann in etwa so aus: deine-webseite/wp-content/themes/dein-theme-name
Jetzt erstellen wir ein paar Ordner innerhalb des Themeordners.
Wir ergänzen einen Ordner „assets“ und darin erstellen wir einen Ordner „fonts“ in den wir später die Schriften speichern.
Falls es diese Ordner bereits gibt, nutzen wir die vorhandenen.
dein-theme-name
– assets
— fonts
2. Schriftart aussuchen
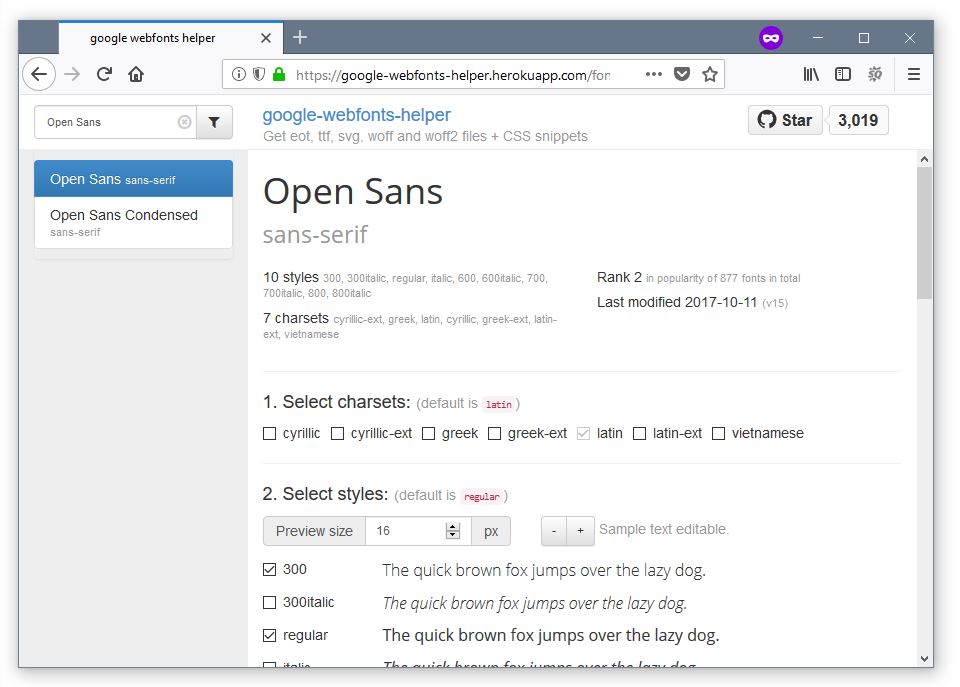
Besucht die Webseite google-webfonts-helper und sucht euch dort über die Suchfunktion die gewünschte Google Schrift.

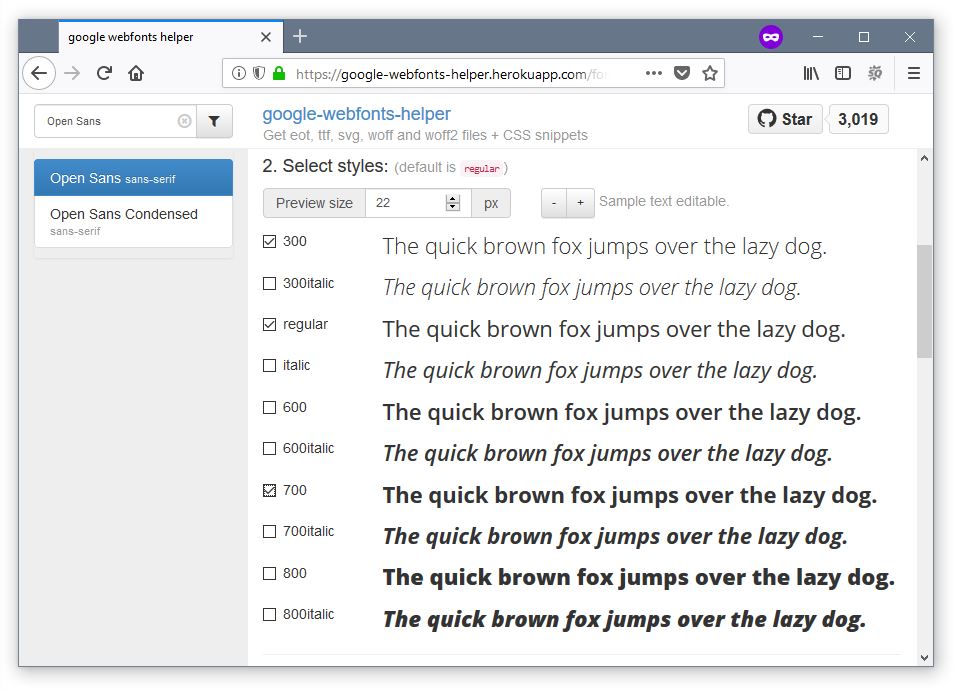
Habt ihr die Schrift eurer Wahl gefunden habt ihr noch die Möglichkeit verschiedene Schnitte auszuwählen. Achtet aus Peformance-Gründen darauf dass es nicht zu viele werden. Ich würde ich maximal drei Schnitte empfehlen.

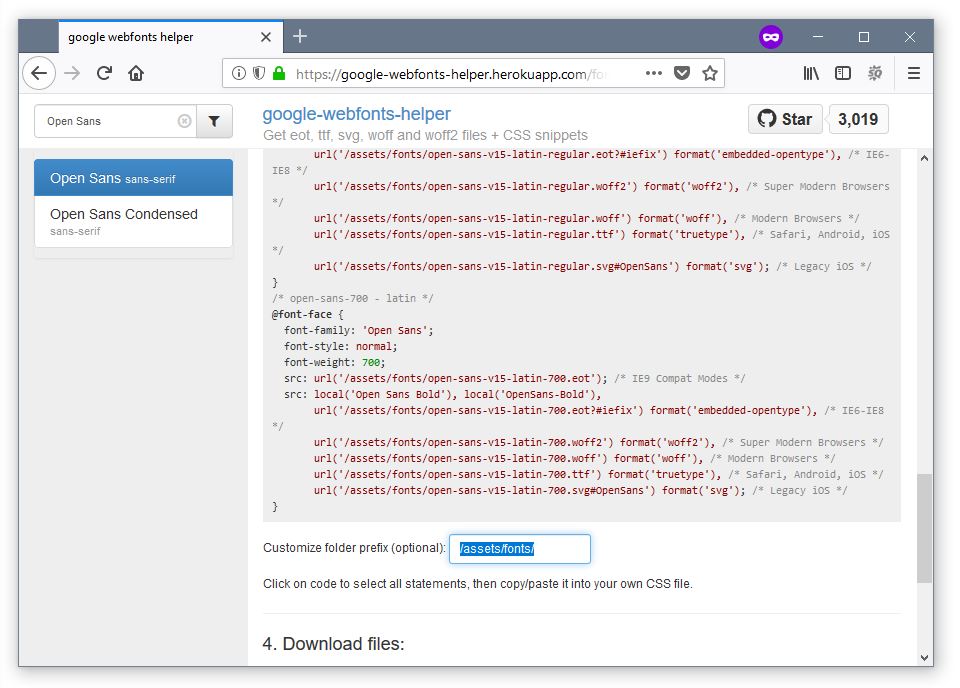
Netterweise erstellt euch das Tool direkt den exakten CSS Code um die Schrift später problemlos einzubinden. Bevor wir den CSS Code kopieren passen wir jedoch noch die Pfad an. Scrollt dazu etwas weiter runter bis zu dem Eingabefeld „Customize folder prefix“ und ersetzt ihn durch
/assets/fonts/

Anschließend kopiert ihr den CSS Code und ladet die Schriften herunter.
3. Schriften hochladen
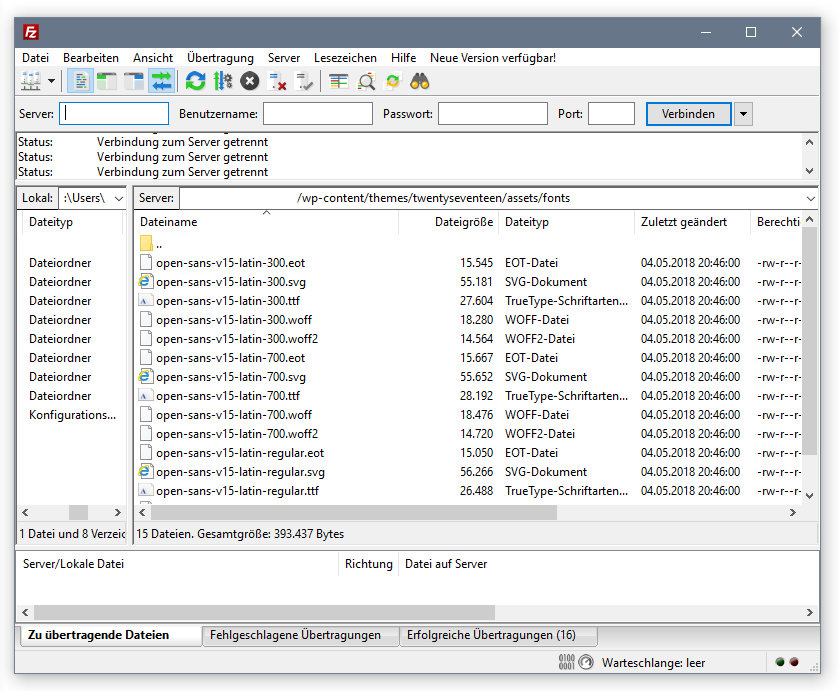
Nun entpackt ihr die eben heruntergeladenen Schriften und ladet sie per FTP Programm in den vorhin erstellten „fonts“ Ordner in euerm Theme. Anschließend sollte der Ordner in etwa so aussehen (je nachdem wieviele Schriftschnitte ihr verwenden wollt).

4. Die style.css anpassen
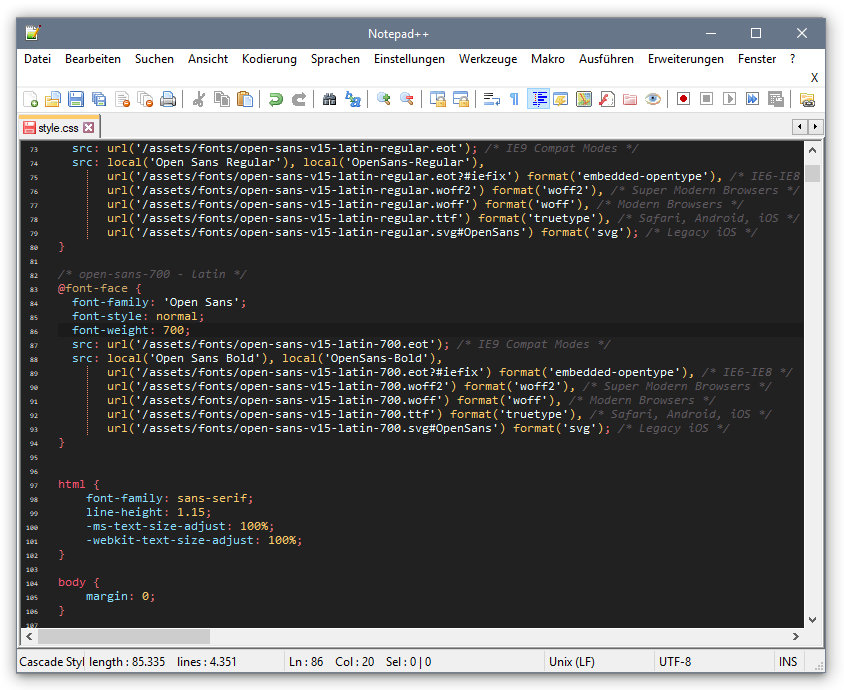
Damit euer Theme nun auf die eben hochgeladenen Schriften zugreifen kann müsst ihr diese nun noch in dem Stylesheet deklarieren. Dazu öffnet ihr mit einem Editor die Datei style.css in euerm Theme-Ordner. Fügt nun am Anfang den CSS Code ein den ihr vorhin in dem google-webfont-helper kopiert habt.
In euerer style.css sieht das dann in etwas so aus:

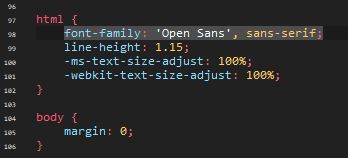
Solltet ihr bisher eine andere Schriftart verwendet haben, denkt daran die neue Bezeichnung der Font-Family jeweils anzupassen. Auf das gesamte Dokument bezogen im html-Tag sieht das dann mit meiner „Open Sans“ so aus:

Das war es schon. Die Webfonts liegen nun auf euerm Server und ihr sendet nicht mehr ungewollt Daten an Google. Denkt daran die bisherige Schnittstelle zu Google Fonts herauszunehmen, sprich die alte Einbindung der Webfonts direkt vom Google Server.
Sicherlich könnte man auch kurzerhand ein einfaches Plugin für WordPress erstellen und darüber dann die Fonts einbinden. Ich habe mich bewusst entschieden hier eine Anleitung für WordPress Beginner zu schreiben mit der hoffentlich jeder etwas anfangen kann.
Falls etwas nicht klappt oder es Fragen gibt, einfach melden.


2 Antworten
darf man Schriften von Google überhaupt auf dem eigenem Server verwenden?
Habe schon ein paarmal gelesen, dass man nur eine Schriftart auf dem eigenen Server verwenden darf, wenn man die Lizenz dafür hat oder die Schrift Lizenz frei zu verwenden ist.
Wo kann ich denn eine Auflistung finden, mit der zurzeit am meisten verwendeten Schriftarten von Google?
Hi Lena,
die Antwort kommt spät, sorry dafür, aber eventuell stolpern ja noch mehr über diese Frage daher möchte ich die Gelegenheit nicht auslassen.
Zu Deiner Frage, laut Google ist es grundsätzlich erlaubt deren Fonts auch lokal einzubinden, siehe hier, Abschnitt „Self Host Fonts Available From Google Fonts“: Google Fonts GitHub
Um absolut sicherzugehen prüfe im Zweifel die Lizenzangaben der jeweiligen Schrift.
Schöne Grüße
Julian