Ich möchte euch heute das Plugin Imsanity für WordPress vorstellen, das im Umgang mit Bildern hilft Web-Speicherplatz (und eure Zeit) zu schonen.
Speziell günstige Webhosting Angebote kommen häufig mit relativ wenig Speicherplatz daher. Beim Upload von Bildern erstellt WordPress zwar standardmäßig verschiedene Größenvarianten eines Bildes, die Originaldatei wird jedoch auch gespeichert. Häufig haben Digitalfotos eine Auflösung die weit über dem liegt was im Web notwendig ist. Das ist bei wenigen Fotos noch recht unproblematisch, kann bei einer größeren Anzahl aber schnell unnötig viel Speicherplatz verbrauchen.
Imsanity ist ein kostenloses Plugin für WordPress das automatisch die Bildgröße der Originaldatei eines Bildes beim Upload skaliert und komprimiert. Auflösung und Qualität könnt ihr dabei selbst wählen. Dies kann euch einige manuelle Schritte bei der Pflege eurer Webseite ersparen.
Imsanity einrichten
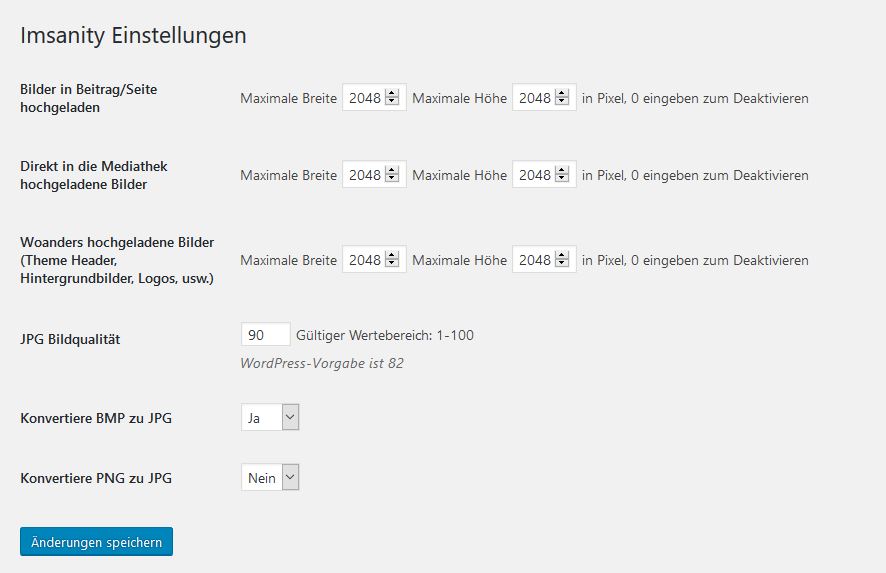
Nachdem ihr das Plugin Imsanity (hier herunterladen) installiert habt könnt ihr über Einstellungen > Imsanity festlegen welche Auflösung Bilder maximal haben dürfen.

Auflösung definieren
Die Standardwerte von max. 2048px bieten grundsätzlich eine gute Orientierung. Dies hängt aber natürlich ein wenig von der Verwendung eurer Bilder ab.
Werden Bilder nur im kleinen Format in Beiträgen eingebunden, ohne Möglichkeit diese vergrößert zu betrachten, kann auch eine Auflösung von max 1500px ausreichend sein.
JPG Bildqualität
Um neben der Skalierung noch eine Komprimierung der Bilder durchzuführen, kann ich im Normalfall einen Wert von ca. 85 empfehlen.
Konvertiere BMP zu JPG
Damit Imsanity die Bitmap Bilder skalieren kann, ist es notwendig diese vorher in JPGs umzuwandeln. Diese Einstellung bei JA belassen.
Konvertiere PNG zu JPG
Diese Einstellung bei NEIN belassen. PNGs können im Gegensatz zu JPG Bilder mit Transparenzen speichern, diese Bilder würden bei einer automatischen Umwandlung unter Umständen verändert werden.
Anschließend speichert ihr eure Konfiguration – und fertig! Ab sofort werden Bilder beim Upload automatisch reduziert. Eure Webseite benötigt weniger Speicherplatz bzw. ihr müsst vor dem Upload nicht mehr eure Bilder manuell verkleinern falls ihr das bisher so gehandhabt haben solltet.
Bestehende Bilder bearbeiten
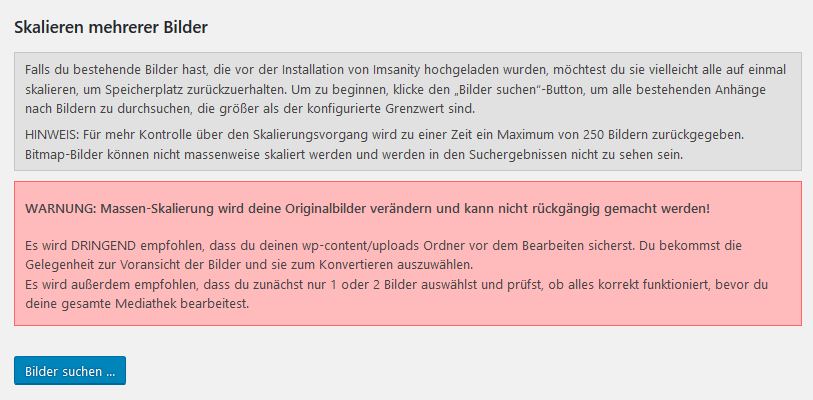
Kleines Schmankerl, Imsanity erlaubt es euch auch bereits hochgeladene Bilder zu komprimieren.
Dazu klickt ihr unter Einstellungen > Imsanity recht weit unten im Bereich „Skalieren mehrerer Bilder“ auf Bilder suchen. Imsanity scannt daraufhin eure Mediathek und bietet euch anschließend an gefundene Bilder mit einem weitern Klick zu verkleinern.

Tipp: Nehmt den Hinweis ernst und sichert ggf. vorab den Bilderordner (wp-content/uploads) über ein FTP Programm wie FileZilla.
Getestete Version: 2.3.10