Bitte beachtet – dies ist Teil 2 meines Tutorials für den WPBakery Pagebuilder für WordPress. In der Spalte links findet ihr weitere Beiträge zum Thema. Dieser Beitrag richtet sich an eher fortgeschrittenere User im Umgang mit dem WPBakery. Die absoluten WPBakery Basics findet ihr in diesem Beitrag.
Falls ihr damit bereits vertraut seid, möchte ich mit euch in diesem Beitrag folgende Aspekte genauer ansehen. Sorry wenn es teilweise etwas text-lastiger wird aber manche Optionen erfordern leider eine genauere Erläuterung. 😉
Responsive Anpassungen für Smartphone und Tablet
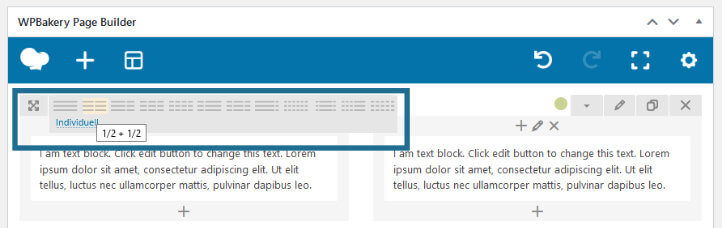
Ihr könnt die Einteilung und das Anzeigeverhalten einer Zeile für Smartphones, Tablets (Portrait), Tablet (Panorma) und die normale Desktop Ansicht ganz individuell gestalten. Dazu definiert ihr erst einmal wie viele Spalten ihr in einer Zeile grundsätzlich haben möchtet und wie diese standardmäßig aufgeteilt sein soll.

Oftmals genügt diese Einteilung bereits, denn eine Einteilung wie die im Screenshot oben führt dazu dass diese beiden Spalten auf Tablets (Portrait und Panorama) sowie in der Desktop Ansicht zweispaltig ist. Auf Smartphones jedoch werden diese beiden Spalten dann bereits ganz automatisch untereinander angezeigt. In vielen Fällen sind wir damit bereits glücklich.
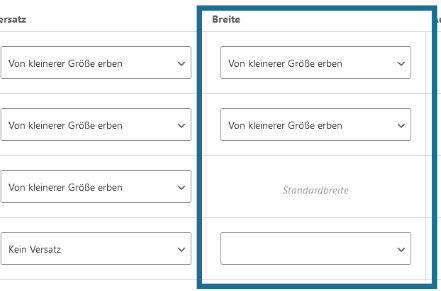
Möchtet ihr jedoch bspw. dass diese Spalten bereits auf Tablets untereinander angezeigt werden oder Spalten je nach Gerät einen Versatz haben sollen könnt ihr einige Stellschrauben anpassen. Wichtig: Diese Einstellungen müsst ihr für jede Spalte einzeln vornehmen.
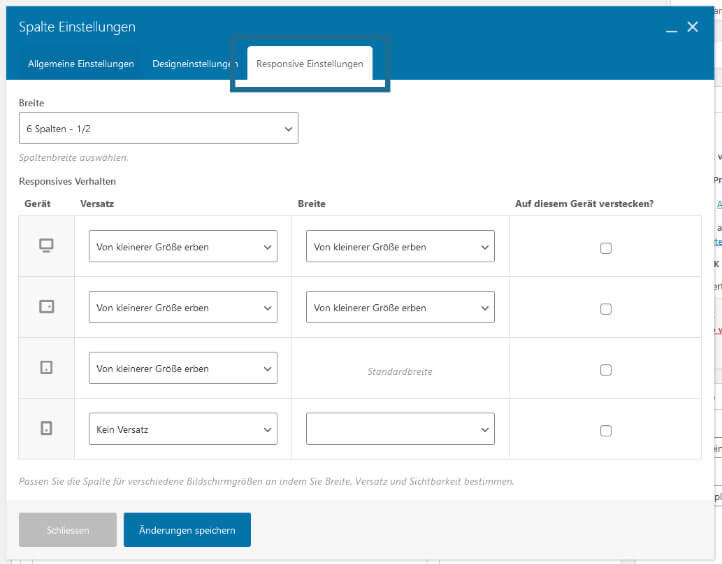
Dazu geht ihr auf Spalte bearbeiten und wechselt in den Tab Responsive Einstellungen.

Was bedeutet eigentlich Versatz?
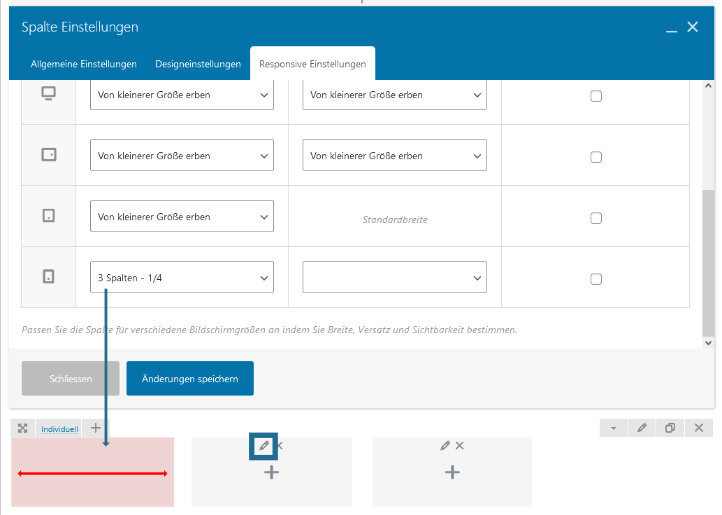
Ein Versatz ist nichts anderes als ein Abstand. Ein Abstand den ihr links neben einer Spalte hinzufügen könnt. Ihr könnt also z.B. eine Spalte für jede Geräteklasse unterschiedlich einrücken wie ihr im nächsten Screenshot seht.

In dem Beispiel oben habe ich zwei Spalten mit 25% Breite (1/4) und rücke die linke Spalte um 25% ein. Damit habt ihr zwei schmale, zentrierte Spalten. Alternativ könntet ihr auch vier Spalten mit 25% Breite anlegen und die erste Spalte einfach leer lassen, der Weg einen Versatz zu definieren ist aus meiner Sicht übersichtlicher und erzeugt einen cleaneren Code.
Spaltenbreite für jede Geräteklasse individuell anpassen
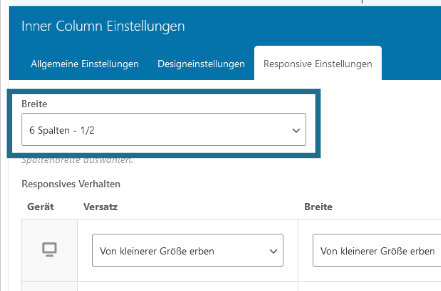
Als Referenz gilt die Spaltenbreite die ganz oben gewählt wurde:

Anschließend könnt ihr für jede Geräteklasse bestimmen wie breit eine Spalte sein soll. WICHTIG: Auf dem Smartphone ist unabhängig von der Referenzbreite eine Spalte immer erst einmal 100% breit.
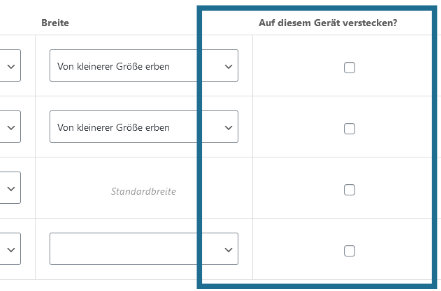
Die Referenzbreite gilt erst ab dem Tablet im Hochformat aufwärts (daher steht dort auch „Standardbreite“ und kann nicht nochmal spezifisch dort angegeben werden).

Spalte auf manchen Geräteklassen ausblenden
Möchtet Ihr einzelne Spalten z.B. auf dem Smartphone gezielt ausblenden, so könnt ihr einfach einen Haken setzen bei „Auf diesem Gerät verstecken“.

Damit habt ihr einige wesentliche Werkzeuge kennengelernt um eure Webseite für die verschiedenen Geräte anzupassen und zu steuern.
Zeilen & Spalten anpassen
Gerade eben haben wir bereits einige Möglichkeiten kennengelernt Spalten auf den verschiedenen Geräten unterschiedlich auszugeben. Darüber hinaus gibt es aber natürlich noch eine ganze Menge gestalterischer Möglichkeiten Zeilen und Spalten den individuellen Vorstellungen anzupassen.
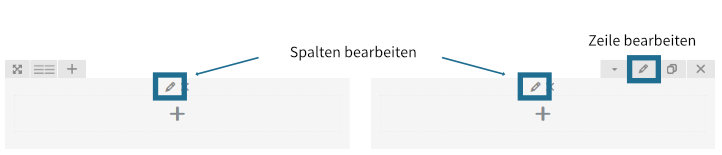
Vorab möchte ich aber nochmal deutlich machen wo ihr in WP-Bakery eine Zeile bearbeitet – und wo eine Spalte:

Schauen wir uns zuerst die wichtigsten Einstellungsmöglichkeiten der Zeile an – und zwar im TAB „Allgemeine Einstellungen“:
ZEILE STRECKEN
Diese Option ist hilfreich wenn man einer Zeile gerne Hintergrundfarben/Bild verpassen möchte. Hier könnt ihr nämlich bestimmen ob die Zeile aus dem allgemeinen Seitenraster ausbrechen und ausnahmsweise breiter werden darf.
– Standard: Die Zeile kann maximal so breit werden wie die Inhaltsbreite von euerm Theme vorgegeben wird.
– Zeile strecken: Die Zeile darf so breit werden wie Bildschirm breit ist – der eigentliche Inhalt bleibt aber weiterhin maximal so breit wie von euerm Theme vorgegeben. Das macht z.B. Sinn wenn die Zeile eine Hintergrundfarbe hat.
– Zeile und Inhalt strecken: Jetzt wird die Zeile wirklich komplett gestreckt inklusive Inhalt. Selten wirklich sinnvoll.
– Zeile und Inhalt strecken ohne Abstände: Auch hier wird die Zeilte inklusive Inhalt gestreckt, jedoch werden zusätzlich noch sämtliche Innenabstände entfernt. Ein Anwendungsfall wäre z.B. wenn in einer Spalte ein Bild platziert ist und dieses randlos eingebunden werden soll.
COLUMNS GAP
Hier könnt ihr die Abstände zwischen den Spalten vergrößern/verkleinern.
FULL HEIGHT ROW
Soll die Zeile die gesamte Browser-Fensterhöhe einnehmen? Dann könnt ihr das hier aktivieren. Die Zeile passt sich also immer an die Browser-Fensterhöhe an.
EQUAL HEIGHT
Alle Spalten einer Zeile haben die gleiche Höhe – nämlich die der größten in dieser Zeile (oder, wenn ihr die FULL HEIGHT ROW zusätzlich aktiviert habt, die gesamte Bildschirm-Höhe).
INHALTSPOSITION
Vertikale Positionierung der Inhalte in den Spalten (Oben, Mitte oder Unten).
ZEILE DEAKTIVEREN
Blendet die Zeile über alle Geräte hinweg aus.
ZEILEN-ID
Hier könnt ihr der Zeile eine individuelle ID/Namen verpassen. Damit könnt ihr diese anschließend z.B. mit CSS noch individueller gestalten (aber das würde hier den Rahmen sprengen 😉 ABER: Ihr könnt diese ID auch nutzen um z.B. über einen Anker-Link zu dieser Spalte zu springen.
ZEILEN-KLASSE
Dient auch in erster Linie um die Zeile via CSS noch individueller gestalten zu können. Wie bei einer ID könnt ihr hier der Zeile eine ID/Namen geben und diese dann per CSS gezielt ansprechen. Ihr fragt euch nun sicherlich, wo ist nun der Unterschied zur Zeilen-ID!? Im Gegensatz zu einer Zeilen-ID dürft ihr eine Zeilen-Klasse auch mehreren Elementen geben. Den Namen den Ihr bei Zeilen-ID hinterlegt, sollte wirklich nur einmal vorkommen.
Schauen wir uns noch den TAB „Designeinstellungen“ an. Dieser findet sich im Übrigen bei fast allen Elementen, auch bei Spalten. Diesen habe ich bereits in Teil 1 meines WPBakery Tutorials näher erklärt. Siehe Feintuning – Abstände und Farben
Sowohl bei Zeilen als auch bei Spalten habt ihr die Möglichkeit Parallax-Effekte zu ergänzen, dazu mehr im nächsten Abschnitt.
Parallax-Effekte einbauen
Sicher habt ihr diesen Effekt auf anderen Webseiten schon öfters bemerkt – ein Hintergrundbild bewegt sich beim scrollen mit einer anderen Geschwindigkeit als der restliche Inhalt, Beispiel gefällig …
Auch mit WP-BAKERY könnt ihr auf eurer Webseite schöne Parallax-Effekte integrieren. Wie man dazu vorgeht möchte ich euch hier kurz demonstrieren. Parallax-Effekte könnt ihr grundsätzlich auf Zeilen oder Spalten anwenden. Ich will es euch am Beispiel oben anhand einer Spalte demonstrieren.
1. Erstellt dazu am besten zuerst eine neue Zeile
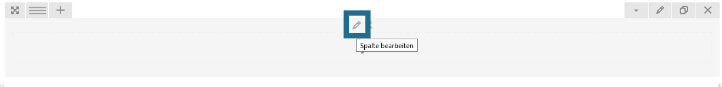
und klickt darin dann auf Spalte bearbeiten:

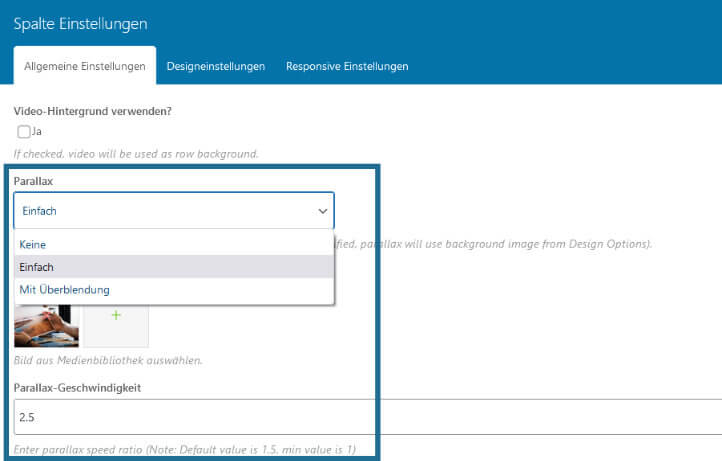
2. Im Dropdown PARALLAX wählt ihr nun „Einfach“ aus.
und im daraufhin aufgehenden Auswahlfeld wählt ihr das gewünsche Bild aus und im Feld „PARALLAX GESCHWINDIGKEIT“ legt ihr fest wie ausgeprägt der Effekt sein soll.

Damit seid ihr mit den Einstellungen eigentlich erst einmal durch. Wenn ihr nun eure Seite aktualisiert werdet ihr jedoch sehen dass ihr nichts seht 😉 Der Grund: Wir müssen nun erst einmal der Spalte Inhalt verpassen! Die Spalte ist schließlich noch leer.
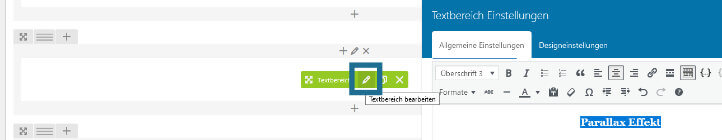
3. Wir fügen der Spalte also noch Text hinzu.
Dazu klicken wir in der Spalte auf + und wählen das Modul „Textbereich“. Den Text im Textfeld habe ich weiß gemacht, damit er auf dem Hintergrundbild besser sichtbar ist und zentriert:

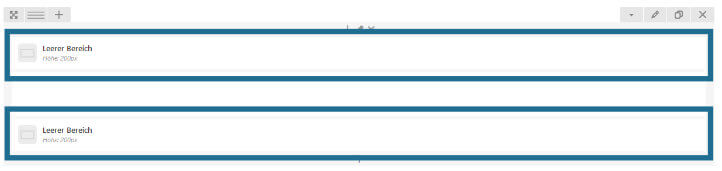
Jetzt haben wir es fast geschafft. Um den Effekt noch etwas zu verstärken, fügen wir vor und nach dem Textbereich noch das Modul „Leerer Bereich“ hinzu und geben diesen jeweils eine Höhe von 200px.

Damit haben wir unseren ersten, wenn auch einfachen Bereich mit Parallax-Effekt gebaut. Natürlich passt ihr den Inhalt der Spalte ganz euern Anforderungen an und befüllt ihn mit passendem Inhalt.
Elemente animieren
Um eurer Webseite noch ein wenig Dynamik zu verpassen könnt ihr beinahe jedes Element animieren. Das möchte ich euch abschließend zu Teil 2 dieses Tutorials auch noch zeigen.
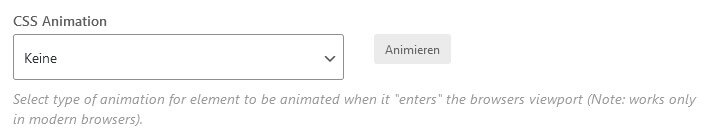
Dabei wird das jeweilige Element einmal animiert, nämlich dann wenn es im sichtbaren Bereich erscheint. Dazu klickt ihr bei einem Element auf „Bearbeiten“ und sucht im TAB „Allgemeine Einstellungen“ die Einstellung CSS ANIMATION.

Ihr findet nun eine Liste verschiedenster Animationen. Rechts neben dem Dropdown befindet sich ein kleines graues Rechteck, welches die gewählte Animation einmal kurz demonstriert.
Hier könnt ihr euch austoben … aber denkt daran – weniger ist manchmal mehr … 😉
Ich hoffe, ich konnte euch einige neue Aspekte des WP Bakery näher bringen, für weitere Fragen hinterlasst mir gerne einen Kommentar. Ansonsten schaut auch gerne nochmal in Teil 1 meines WP Bakery Tutorials.


8 Antworten
Moin,
Danke für deine tollen Erklärungen.
Ich arbeite schon länger mit dem Bakery Page Builder und habe bei dir noch weitere Anregungen mitnehmen können.
Hast du vielleicht auch einen Tipp für mich?
Ich möchte nur auf einer Seite (nicht Startseite) am rechten Rand ein Menu einrichten, von dem nur die Überschrift zu sehen sein soll und erst beim Mouseover oder klick auf den „Hauptmenüpunkt“ sollen die Unterseiten aufploppen, ähnlich wie hier https://www.hide-alsterdorf.de/ .
Hast du einen Tipp für mich? 🙂
HG Wiebke
Hi Wiebke,
ich fürchte mit den Standard-Modulen wird das nicht hinhauen. Es sei denn Du kennst Dich etwas mit CSS aus, dann könntest Du es mit dem Modul „WP Custom Menu“ umsetzen.
Alternativ könntest Du Dich nach Add-ons umsehen, ein konkretes Add-on das Deine Anforderung abdeckt fällt mir nicht direkt ein.
Hier ist eine umfassende Übersicht: Addons
Liebe Grüße, Julian
Hallo, danke für dein tutorial! Vielleicht kannst du mir helfen – ich kann nicht herausfinden, wie ich die komische Abstände vermeide, die entstehen, wenn ich eine Zeile beispielsweise für Handy ausblende, für desktop aber nicht. In so einem Fall habe ich dann auf dem desktop Ansicht ein Abstand, welcher eigentlich die ausgeblendete Zeile ist.
Kennst du dafür irgendein Trick oder weisst du bitte, was ich falsch mache?
Vielen Dank im Voraus für deine Antwort!
Suzi
Hi Suzi,
das liegt ganz oft an Innenabständen (Paddings) die eine Zeile hat.
Ich vermute Du blendest zudem nicht eine ganze Zeile für Mobilgeräte aus, sondern nur eine „Spalte“, korrekt? Denn üblicherweise (ohne Addons) gibt es für „Zeilen“ keine responsiven Optionen, man kann sie nur komplett deaktiveren, für alle Geräte.
Wenn nun also bei Dir die Zeile Innenabstände hat und Du blendest lediglich eine Spalte für das Smartphone aus, dann bleiben die Innenabstände der Zeile weiterhin auf dem Smartphone sichtbar (da es ja der übergeordnete „Container“ ist).
Ich hoffe das war halbwegs verständlich ausgedrückt 😉
Ansonsten melde Dich gern wieder.
Liebe Grüße
Julian
Hallo Julian, vieleicht kannst du mir helfen ich würde gerne ein Pop up erstellen mit integriertem Kontaktformular. Habe bisher nirgends was gefunden dazu.
Liebe Grüße
Janine
Hallo Julian, deine Artikel zu WP-Bakery sind prima. Ich habe eine Menge dazugelernt.
Nun habe ich für eine Aufzählung den Hintergrund der Spalte auf blau geändert und die Schrift in weiß. Allerdings werden die Bulletpoints nicht mit nach weiß geändert.
Auf dem blauen Hintergrund sind die dann (aktuell in einem Grauton) gar nicht mehr zu sehen.
Weißt du, was zu tun ist, damit die sich ebenfalls ändern?
Viele Grüße
Raimund
Hallo Julian,
Ich baue mir als Einzelunternehmer auch gerade meine eigene Webseite mit diesem PageBuilder und bekomme die Zentrierung der Elemente einfach nicht hin.
Ich Arbeit mit Rows 2/6+1/6 …. und habe dort je ein Icon mit Text. Am
PC sieht es gut aus nur am Handy wir alles linksbündig angezeigt. Auch die Einstellung auf zentriert zu ändern bringt nichts…
Hallo super Beschreibung. Ich muss eine Seite bearbeiten, in der mobilen Ansicht sind die Überschriften und Texte zu groß in einer Spalte. Kann ich diese Überschriften separat für die Mobileansicht kleiner machen? Wenn ja wo.. DANKE erstmal..