Die Erstellung von Seiten oder Beiträgen in WordPress kann manchmal etwas mühselig sein. Zumindest wenn man den normalen Editor verwendet und multimediale Inhalte einbauen möchte.
Eine große Erleichterung können da sogenannte Pagebuilder sein. Damit lassen sich Medien verschiedenster Art schnell einbauen, leicht arrangieren, herausnehmen, ersetzen oder sogar animieren.
Dabei gibt es leider auch einige Pagebuilder, die es meiner Meinung nach massiv hinsichtlich Funktionsumfang übertreiben. Das macht sie in der Handhabung träge, unübersichtlich und zielt in meinen Augen am Sinn der Sache vorbei.
Der WPBakery Pagebuilder hält da noch das richtige Gleichgewicht (zumindest meiner Meinung nach). Daher empfehle ich ihn gerne Kunden und anderen Anwendern. Mit einem kleinen Tutorial dürfte der Einstieg sicher nicht schwer fallen. Daher habe ich dieses WPBakery Tutorial für euch erstellt.
Wichtig: Zum Grundverständnis sei gesagt, die Logik des WPBakery Pagebuilder baut darauf auf, dass alle Elemente (Text, Bild, Video etc.) wie in ein Baukasten aus einzelnen Modulen bestehen. Gegenüber dem normalen WordPress Editor, bei dem das zentrale Element der eigentliche Text ist, und alle weiteren Medien werden in diesen Textfluss integriert. Durch diese Modulbauweise kann der Pagebuilder einige Stärken auspielen. Alle Elemente sind unabhänig voneinander, lassen sich in einem von euch definierten Raster bequem hin- und herschieben und ganz beliebig anordnen oder sogar einfach ausblenden. Aber seht selbst.
Eine neue Seite/Beitrag erstellen
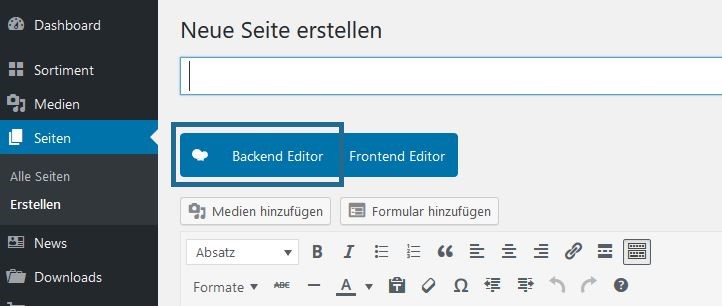
Um eine neue Seite oder einen Beitrag zu erstellen, geht ihr erstmal wie gewohnt vor. Gebt einen Titel ein und klickt dann auf den blauen Button „Backend Editor“. Damit schaltet ihr die Beitragsbearbeitung, von dem WordPress Editor, auf den Pagebuilder um.

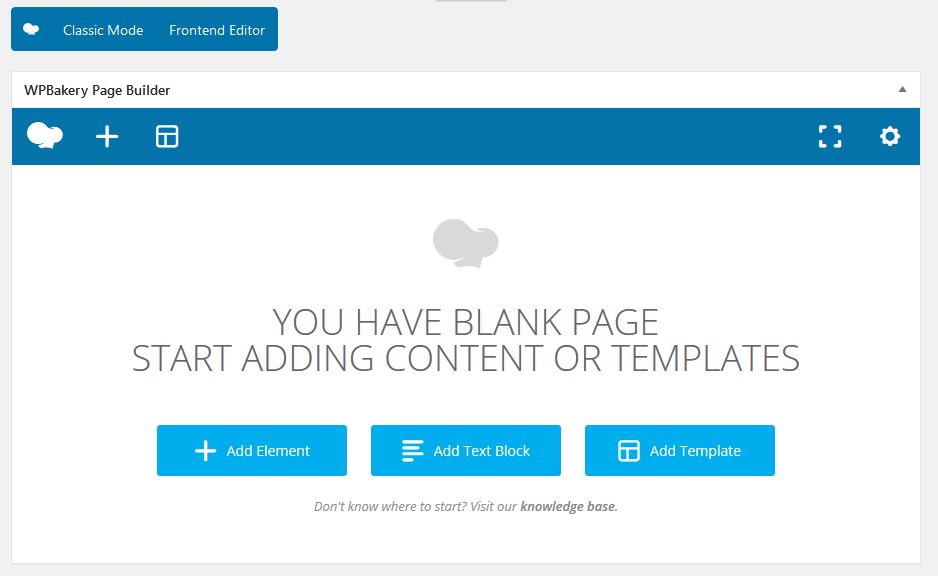
Damit solltet ihr jetzt die folgende Ansicht vorfinden. Relevant sind erstmal nur der linke Button „Add Element“ sowie „Add Text Block“ um direkt einen Text einzugeben.

Text hinzufügen und layouten
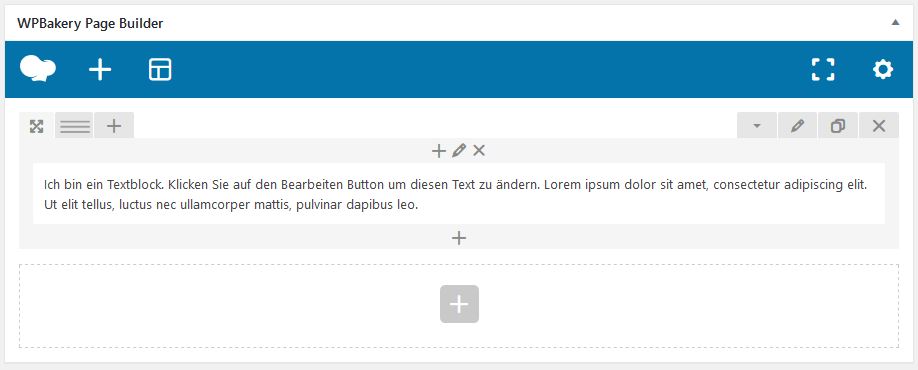
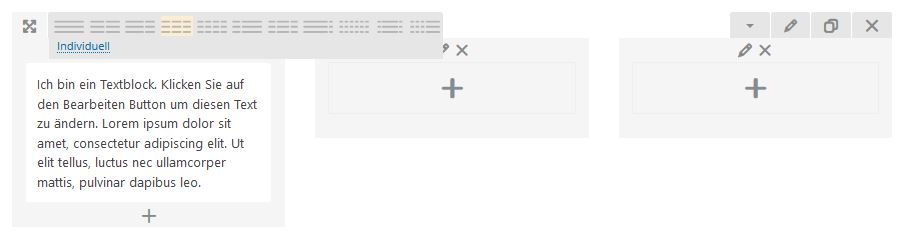
Wir beginnen mit der einfachsten Möglichkeit und fügen einfach mal einen Textblock ein. Dazu klicken wir in der leeren Übersichtsseite auf „Add Text Block“. Der Pagebuilder baut daraufhin ein Textmodul mit Blindtext hinzu.

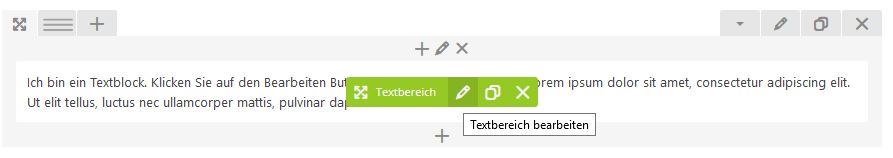
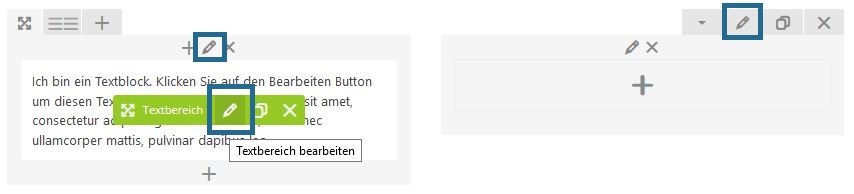
Wenn ihr nun mit der Maus über das Modul geht, erscheint eine grüne Tool-Leiste. Wir wollen den Text bearbeiten, daher klicken wir auf das Stift Symbol. An dieser Stelle habt ihr aber grundsätzlich noch weitere Möglichkeiten. Ihr könnten das Textmodul ganz einfach duplizieren, löschen oder verschieben. Wir klicken auf den Stift zum Bearbeiten.

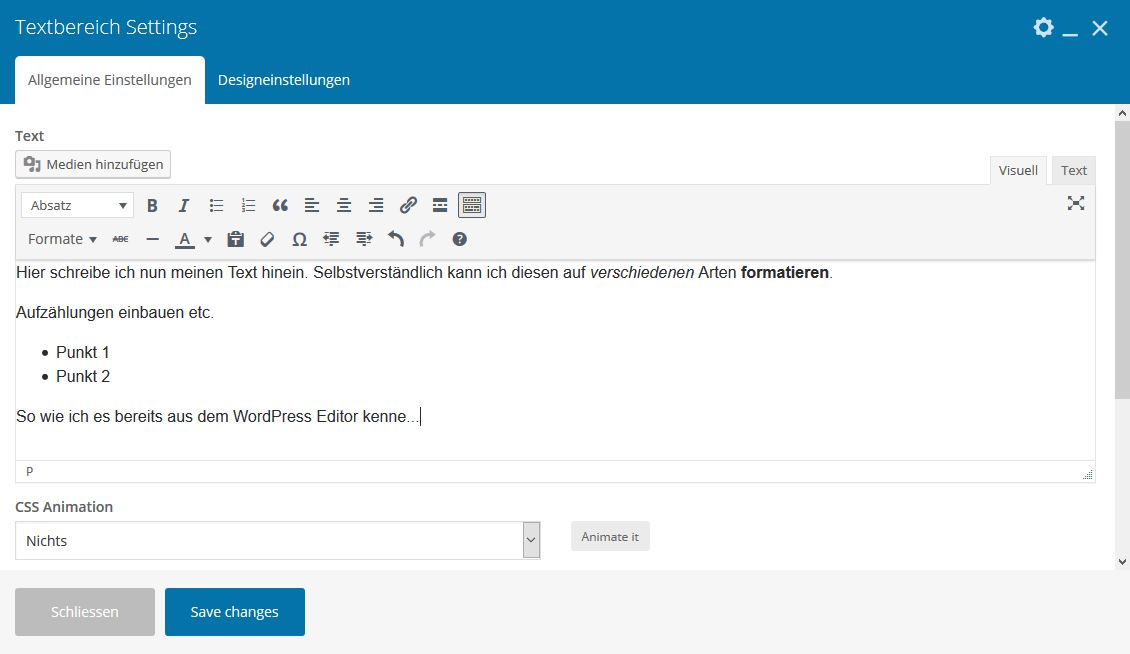
Damit öffnet sich nun ein Pop-Up mit dem gewohnten WordPress Text-Editor. Dort könnt ihr euern Text hineinschreiben, formatieren etc.

Wenn ihr fertig seid, klickt auf „Save changes“ und kehrt damit zur Übersicht zurück.
Nun könnten ihr über das + Symbol über/unter dem neuen Textmodul weitere Elemente einbauen.
Wir möchten aber erst einmal das Raster der Seite in 3-spaltiges Layout ändern. Dazu gehen wir links oben mit der Maus über das Symbol mit den drei Strichen. Es ploppt eine Leiste mit verschiedenen Layoutmöglichkeiten auf.

Dort könnt ihr nun für diese Zeile eine andere Spalteneinteilung festlegen. Habt ihr das getan, habt ihr nun die Möglichkeit das Textmodul ganz einfach von einer Spalte in die andere zu verschieben oder eben duplizieren. Ganz wie ihr wollt.
Bilder hinzufügen
Mit Text allein ist die Seite zugegeben noch etwas langweilig. Wir möchten nun ein Bild einbauen.
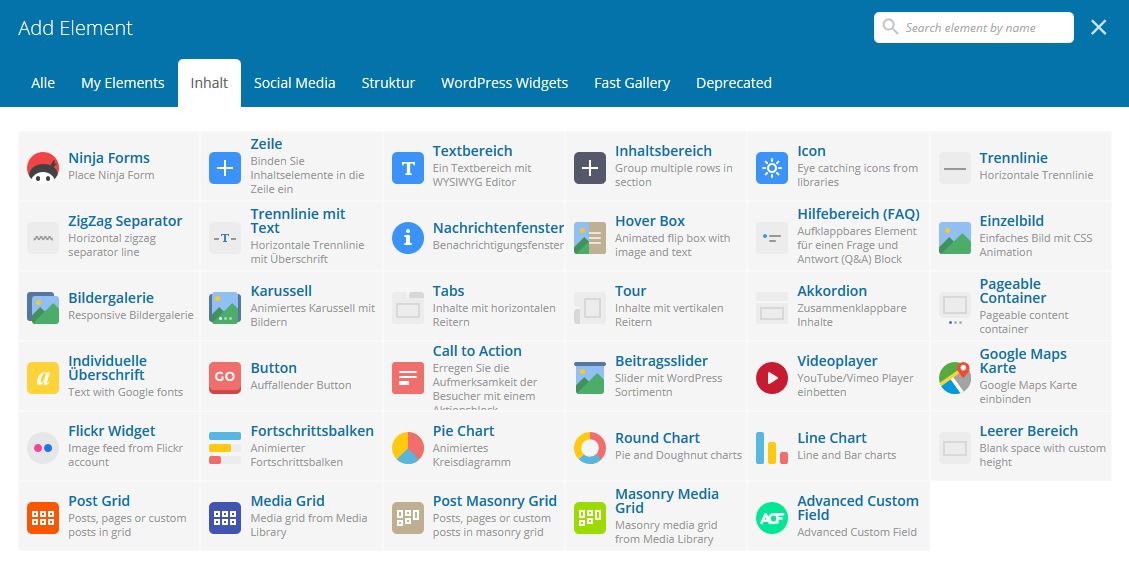
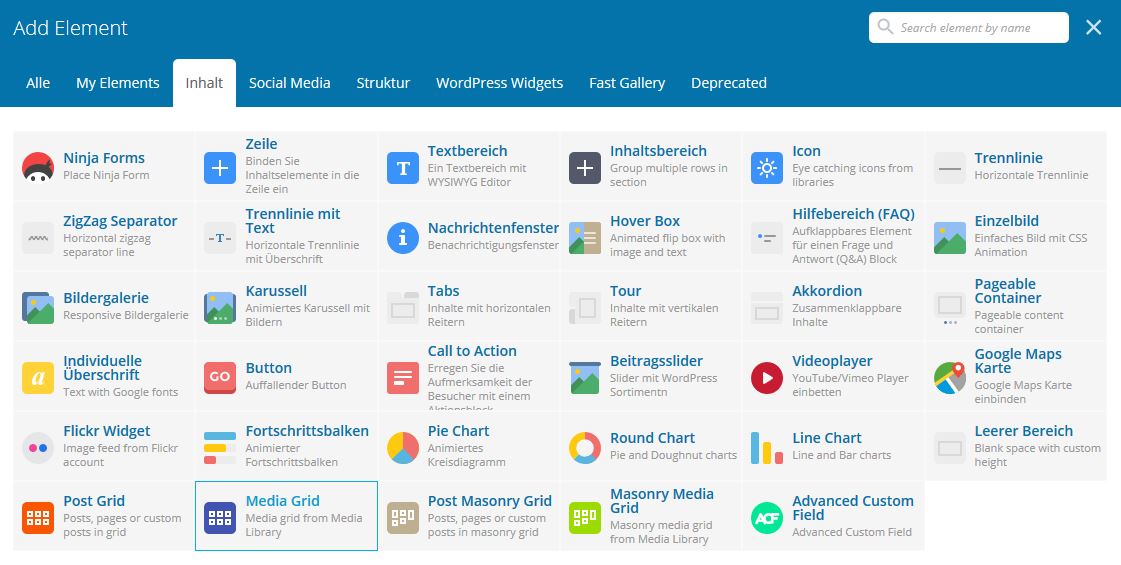
Dazu klicken wir an der Stelle an der das Bild erscheinen soll auf das + Symbol. Es erscheint eine Auswahl aller zur Verfügung stehender Elemente. Jetzt nicht erschrecken, in der Regel verwendet man nicht mehr als 4 – 5 Arten dieser Elementen. Aber die Möglichkeiten sind grundsätzlich eben weitaus umfangreicher.

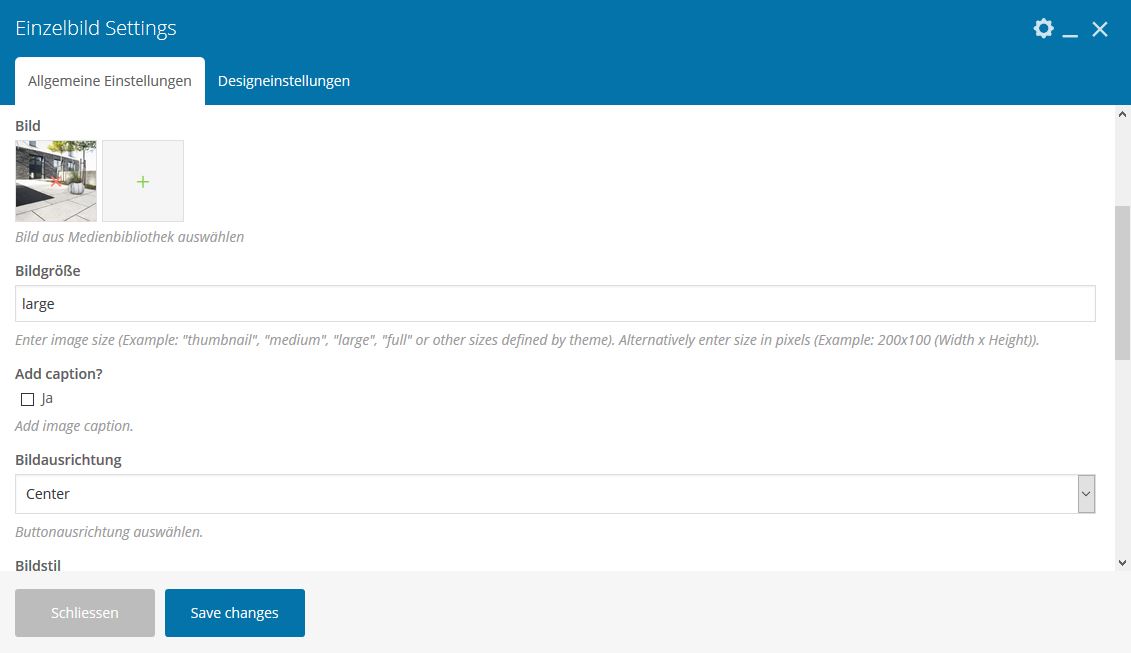
Wir wählen hier nun das Modul „EINZELBILD“ und es öffnet sich der folgende Dialog:

Auch hier erwarten uns direkt einige Optionen, wir beschränken uns jedoch auf die folgenden zwei Einstellungen:
– Bild auswählen das abgebildet werden soll
– Bildgröße (das ist etwas unglücklich gelöst, hier könnt die Qualität anhand der folgenden Angaben definieren, das muss entsprechend eingetippt werden: thumbnail, medium, large, full oder eine Größenangebe in Pixeln. Testet einfach aus welche Größe an der jeweiligen Stelle sinnvoll ist. Habt dabei die Ladezeiten im Auge.)
Ihr könntet auch noch die Bildausrichtung verändern und weitere Dinge anpassen, die wichtigsten Einstellungen sind jedoch die oben genannten. „Save changes“ nicht vergessen.
Galerie hinzufügen
Sobald ihr mehrere Bilder auf einen Schlag hinzufügen möchtet, kann eine Galerie schnell die sinnvollere Wahl sein. Dazu bietet WPBakery drei verschiedene Varianten an.
– Media Grid (Bilder sind quadratisch)
– Mansonry Media Grid (variable Bildergrößen)
– Bildergalerie (finde ich nicht sehr ästhetisch)
Wir bauen ein einfaches Media Grid ein:

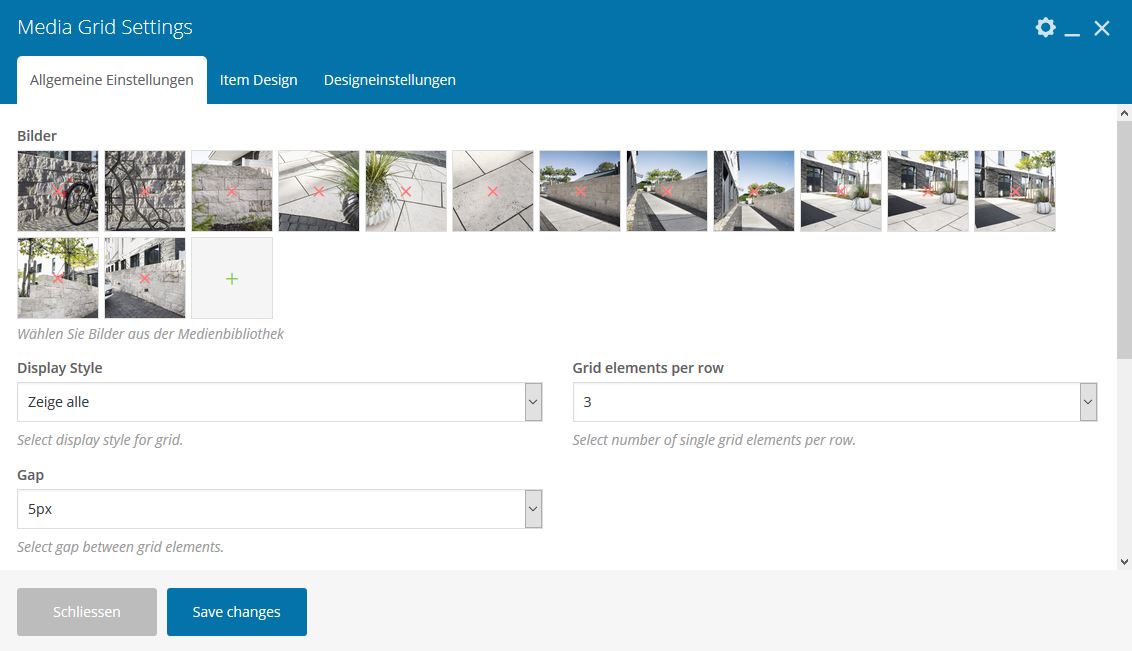
Habt ihr das ausgewählt, öffnet sich ein ähnlicher Dialog wie beim Einzelbild. Hier könnt ihr jedoch nun mehrere Bilder auswählen. Sinnvolle Einstellungen dazu sind:
– Display Style (wie viele Bilder sollen direkt angezeigt werden, soll es einen „Nachladen Button“ geben etc.)
– Grid Elements per row (Anzahl an Spalten, sprich wie viele Bilder nebeneinander)
– Gap (wie groß soll der Abstand zwischen den Bilder jeweils sein)
Wenn ihr mit euern Einstellungen zufrieden seid, schließt den Vorgang mit „Save changes“ ab.

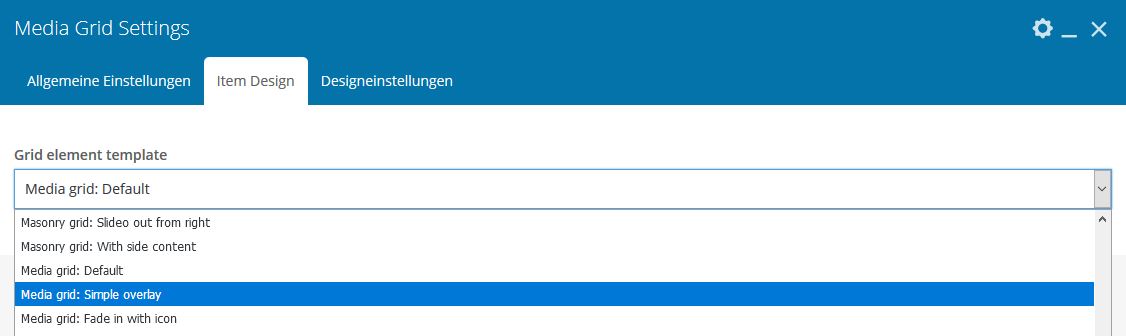
Damit könnt ihr die Bilder eurer Wahl bereits sehr schön präsentieren. Wer noch etwas tiefer in die Materie einsteigen möchte, der kann in den Einstellungen des Media Grids das Layout noch weiter anpassen. Dazu geht ihr beim Media Grid auf „Bearbeiten“ und anschließend auf den Tab „Item Design“.

Hier könnt ihr nun aus einer großen Auswahl an vordefinierten Layouts wählen. Manche sind animiert, besitzen Texte wie Bildbeschreibung und vieles mehr. Probiert einfach mal durch.
Es lassen sich auch eigene Layouts erstellen. Das würde jetzt hier aber den Rahmen sprengen und ist dann bereits eher was für Fortgeschrittene.
Weitere Module und Medien
Das soll jetzt mal ein einfacher Einstieg in die wichtigsten Elemente und den Umgang damit gewesen sein. Wie ihr unschwer erkennen könnt, bietet WPBakery eine Menge weitere Module an. Letztlich ist die Handhabung aber immer ähnlich.
Habt ihr das Prizip erst einmal verinnerlicht könnt ihr mit ein wenig Experimentierfreude alle anderen Elemente ebenso verwenden. Wobei weniger bekanntermaßen manchmal mehr ist 😉
Elemente die ich noch für ganz sinnvoll halte sind,
– Zeile/Inhaltsbereich (um einfach mehr Struktur zu haben)
– Trennlinie
– Videoplayer
– Google Maps Karte
– Akkordion
– Button
Aber das ist jeden selbst überlassen.
Feintuning – Abstände und Farben
Wenn Elemente weiter auseinander gerückt werden sollen oder vielleicht Rahmen oder Hintergrundfarbe sinnvoll sind, dann könnt ihr euch folgendermaßen helfen.
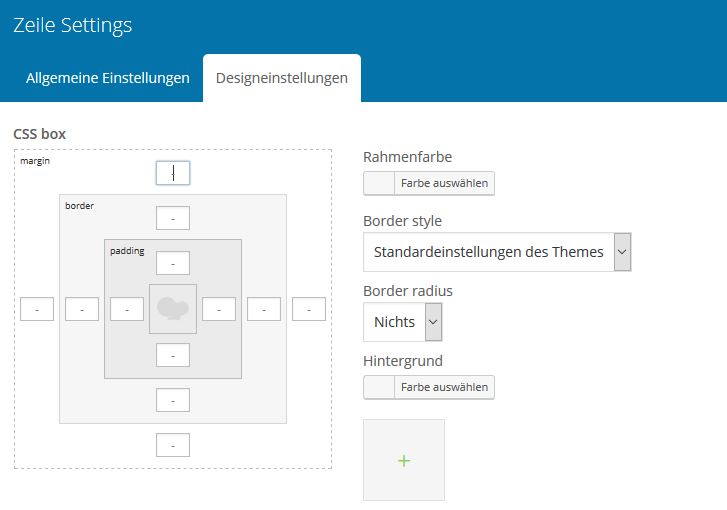
Grundsätzlich hat jedes Element, jede Spalte, Zeile oder Inhaltselement eigene Einstellungen hinsichtlich Innen- & Außenabstand, Rahmen, Hintergrundfarbe oder -bild. Die findet ihr immer auf dem gleichen Weg. Nämlich dann, wenn ihr auf das Stift-Symbol klickt und dann in den Tab „Designeinstellungen“ wechselt.

Nun könnt ihr um das Element herum folgende Werte in Pixeln definieren:
– margin = Außenabstand
– border = Rahmen (Dicke)
– padding = Innenabstand des Elements
Das könnt ihr jeweils für die Seite oben, rechts, unten und die linke Seite definieren.

Die Einstellungen auf der rechten Seite nochmal im Detail:
– Rahmenfarbe: Klar, wenn ihr links einen Rahmen definiert habt definiert ihr hier die Farbe.
– Border style: Art des Rahmen (durchgehende Linie, gepunktet etc.)
– Border radius: Abgerundete Ecken des Rahmens bzw. deren Ausprägung
– Hintergrund: Hintergrundfarbe des Elements festlegen bzw. Hintergrundbild (Auswahl darunter) und Einpassung
– Box Kontrollelemente: Damit werden Einstellungen für alle Seiten gleichermaßen angewendet
Ich habe euch nicht’s Neues erzählt? Dann schaut doch einfach in Teil 2 meines Tutorials WP Bakery für Fortgeschritten
Viel Erfolg!


24 Antworten
Danke für den Beitrag. Wenn Du noch weitere Tipps hast würde ich mich freuen.
Herzliche Grüße Sabine
Hi Julian!
Ich habe großes Interesse an Tutorial für Fortgeschrittene. Anwendung von Animationen, Responsive Einstellungen, individuelle Grids wären super!
Lieben Dank und Grüße
Szilvia
Hallo,
danke für das verständliches Tutorial.
Ich suche gerade nach einer Lösung, wie ich drei Spalten in einer Spalte platzieren kann.
Jemand eine Idee?
Dank & Gruß,
Regina
Hi Regina,
dazu einfach eine neue Zeile in einer Spalte einbinden und diese kannst Du wiederum nach deinen Wünschen in mehrere Spalten aufteilen.
VG Julian
Ganz lieben Dank für die Einführung. Eine Frage bleibt: Wie kann ich einen Textblock ausblenden? Oder, hab ich das überlesen?
Danke für eine Rückmeldung.
Elishaa
Hi Elishaa,
einen Textblock selbst kannst Du nicht ausblenden. Du kannst aber eine Spalte über die „Responsive Optionen“ für die verschiedenen Displaygrößen (Smartphone, Tablet etc) ausblenden oder eine komplette Zeile „deaktiveren“ (Zeile bearbeiten -> Disable row). Ich hoffe das hilft Dir weiter.
Hi Julian, lässt sich ein Zeile auch auf 2 verschiedenen Seiten meiner Website ausspielen? Z.B. ich habe eine Übersicht über Events erstellt und möchte, dass die selbe Übersicht auch auf der Startseite ausgespielt wird.
Hi Mathias,
Du könntest die Zeile kopieren und auf der Startseite einbinden. Seit Version 7.1 gibt es bei WPBakery eine integrierte Funktion um Zeilen zu kopieren und woanders auf der Webseite wieder einzubinden. Das entsprechende Icon findest du rechts oben bei jeder Zeile. Falls Du eine ältere Version hast wird es schwieriger. Entweder Du kaufst das Plugin „Clipboard Addon“ hier mehr dazu, oder Du löst das indem du die ganze Seite mit den Events als Template speicherst und auf der Startseite lädst. Anschließend musst Du natürlich die Zeilen wieder entfernen die für die Startseite nicht relevant sind. Hier eine Anleitung dazu.
Ich hoffe ich konnte Dir helfen, viel Erfolg 😉
Julian
Hallo Julian,
Danke für deine Einführung und ausführlich Darstellung.
Hast du eine Idee wie man ein bestehendes stm Element verändern kann? Ich würde gerne auf meiner Therapieseite die eingebunden Elemente etwas verändern wollen. Lieben Danke
Hallo Julian,
vielen Dank für Deine tolle Einführung.
Zum Thema Grid Builder eine Frage:
Wie kann ich den Titel „Zusammenhängende Posts“ editieren?
Lieben Dank!
Hallo
Eine Frage, ich komme wenn ich einen neuen Beitrag anlegen will gar nicht in den WPBakery Page Builder. Da geht automatisch der Gutenberg auf.
Bei Seiten ist das auch so. Da kann ich aber wenn ich mir alle Seiten anzeigen lasse sagen das ich die im WPBakery Page Builder bearbeiten will.
Eine Idee?
Danke
Christian
hey Julian,
wie bearbeite ich denn ein Bild in einer ad box ?
in meinem Template ist eins eigefügt, was ich auch gerne so lassen würde. ich weiß nur nicht wie ich das Bild wechsel.
danke im voraus,
xX Celine
Hi Celine,
sorry für die späte Antwort, leider weiß ich nicht welches Modul Du mit „Ad Box“ meinst? Hast Du eventuell ein Plugin installiert welches deinen WPBakery um neue Module erweitert?
Schöne Grüße
Julian
Lieber Julian
Das sind wirklich ein hammer Beitrag!!
Folgende Frage: Hättest du auch einen Tipp, wenn man Probleme mit der Installation hat? Ich arbeite schon länger mit WPBakery und WordPress im Geschäft und habe es Privat nun auch gekauft.
Mein Problem: Ich möchte das frisch gekauft ZIP hochladen unter Themes und jedesmal kommt die Fehlermeldung „Das Paket konnte nicht installiert werden. Dem Theme fehlt das Stylesheet style.css.“
Hast du einen Tipp?
Vielen Dank für deine Rückmeldung.
Liebe Grüsse
Alina
Liebe Alina,
vielen Dank für Deine nette Rückmeldung.
Der Grund warum Du ein Fehler bekommst: WPBakery ist kein Theme sondern ein Plugin – Du installierst es unter Plugins.
Zusätzlich benötigst Du ein Theme das Dir gefällt. Das Theme ist vereinfacht gesagt der „Rahmen“ für deine Webseite, mit WPBakery kannst Du Seiteninhalte aufbauen/gestalten.
Ich hoffe das hilft Dir weiter! Ansonsten melde Dich gern wieder.
Schöne Grüße
Julian
Lieber Julian
Oh jehh, dass ist mir jetzt aber peinlich.
Vielen Dank für deine schnelle Antwort und Hilfe. Es hat funktioniert.
Liebe Grüsse
Alina
Nochmals herzlichen Dank für die unkomplizierte, schnelle und hilfreiche Antwort. Wirklich TOP!!
Hallo. Wenn ich den PageBuilder kaufen will, soll ich meine Steuernummer angeben. Dabei kommt jedoch immer die Fehlermeldung, dass diese Nummer nicht erkannt wurde.
Kann man das Plugin nicht als Privatperson kaufen?
Liebe Grüße, Lea
Hallo
toller Beitrag zum Thema WPBakery!
Nun habe ich mal eine Frage dazu: „Wie erstellt man den im PageBuilder einen Header und Footer?“
Habe ich da etwas übersehen?
Header und Footer konfigurierst Du üblicherweise in deinem WordPress Theme. Der Pagebuilder ist in erster Linie dafür da Seiteninhalte zu bauen.
Hallo Julian,
ich soll mit der wpbakery toolbox innerhalb wordpress arbeiten (ehrenamtliche Tätigkeit).
Ich habe mittels mediagrid drei Fotos auf einer Seite nebeneinander stehen. Wenn ich auf die Fotos klicke, wird die Originalgrösse erzeugt. Ich würde jetzt nur gerne stattdessen auf eine weitere, interne Seite verlinken. Habe dazu nichts gefunden.
Geht das bzw. mit welchem Element könnte man es sonst machen, wenn es nicht geht ?
Danke schon mal.
Hallo Heinz-Peter,
mit dem standard Media Grid dürfte das schwierig werden, da sich das Media Grid immer auf die Bildelemente und deren Meta Daten bezieht.
Du könntest entweder einfach drei einzelne Bilder nebeneinander setzen mit dem „Single Image“ Modul, dort kannst Du dann jeweils einen spezifischen Link hinzufügen.
Oder, du könntest ein eigenes Media Grid Template anlegen und dort für dieses gesamte Media Grid einen festen Link hinterlegen. Wie das genau funktioniert würde hier den Rahmen sprengen.
Ganz grob: Gehe auf Media Grid bearbeiten -> Item Design -> klicke unten auf „modify selected“. Dann bist Du in der Bearbeitungsansicht des Templates. Wenn Du dort das äußerste Element bearbeitest, kannst Du dort einen festen Link hinterlegen. Anschließend dem Template einen Namen geben und speichern. Zukünftig kannst Du es dann bei Media Grid unter „Item Design“ als Template auswählen.
Ich hoffe ich konnte weiterhelfen.
Viele Grüße
Julian
Hallo Julian,
ich finde keinen Hinweis darüber, wie ich z.B. einen Text im „Inhaltsbereich“ formatieren kann (Schrifttyp, Schriftgrad, etc.). Habe ich das übersehen?
LG, Uwe
Hi Uwe,
das ist mit dem Standard Editor ohne Weiteres nicht möglich. Du könntest aber z.B. das Plugin „Advanced Editor Tools“ installieren.
https://wordpress.org/plugins/tinymce-advanced/
Damit kannst du im Inhaltsbereich separate Schriftarten/-größen wählen.
Viele Grüße
Julian